Let’s learn how to display Local Service Hero forms on a website.
Local Service Hero allows you to create forms to collect leads and clients’ information. But that happens if you want to display a form on one of your websites?
Here we will show you how to display a form on a website by following some simple steps. The best part is that you can display your Local Service Hero forms on any external website.
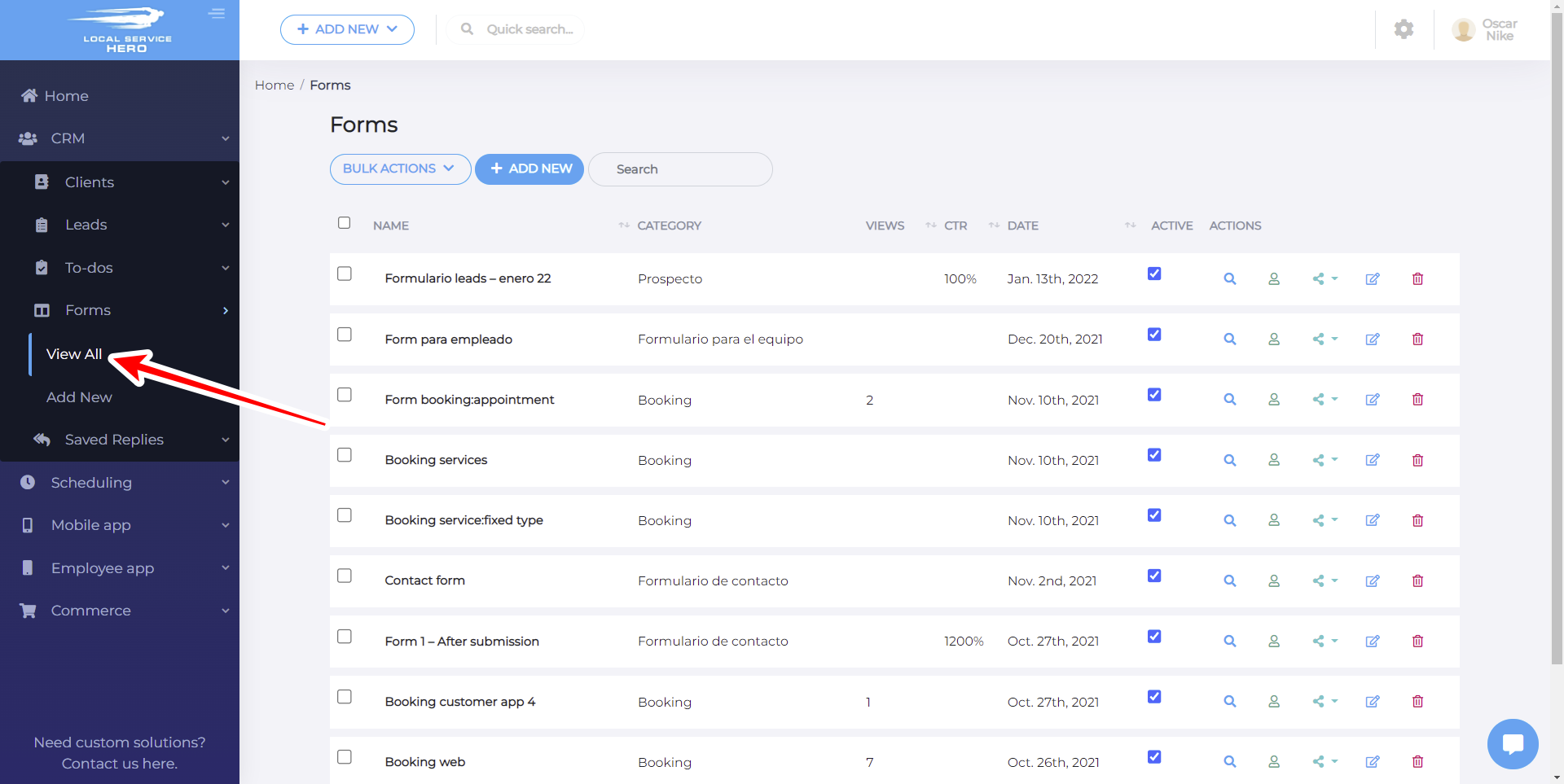
1- Open your “Forms” page
You need to start by opening your Local Service Hero Forms page by going to CRM > Forms > View All. There you’ll see all the forms you have created.
Now you need to open a form that you would like to share on a website page.

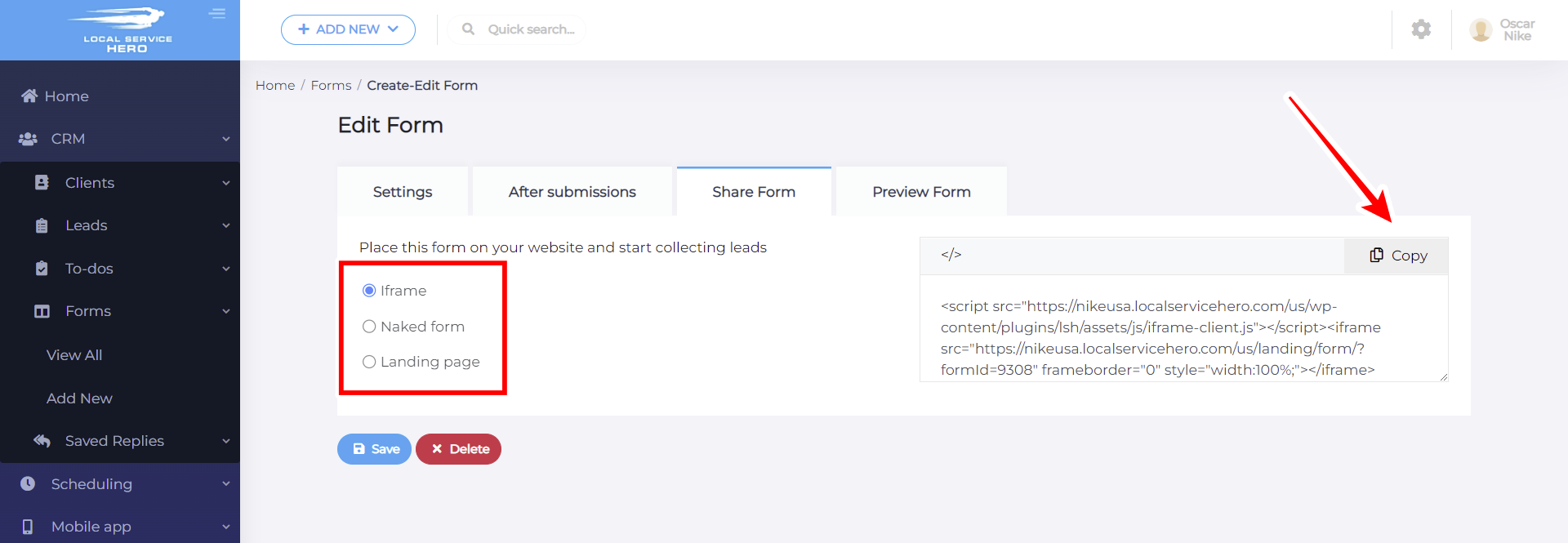
2- Copy the code to share the form
Once you open the for you will display on a web page, you need to go to the Share Form tab.
Local Service Hero allows you to share the forms as an iFrame, naked form or landing page.
In this example, we’ll select the iFrame option and we just need to hit Copy to copy the embed code that we’ll need to paste where you want to display our form.

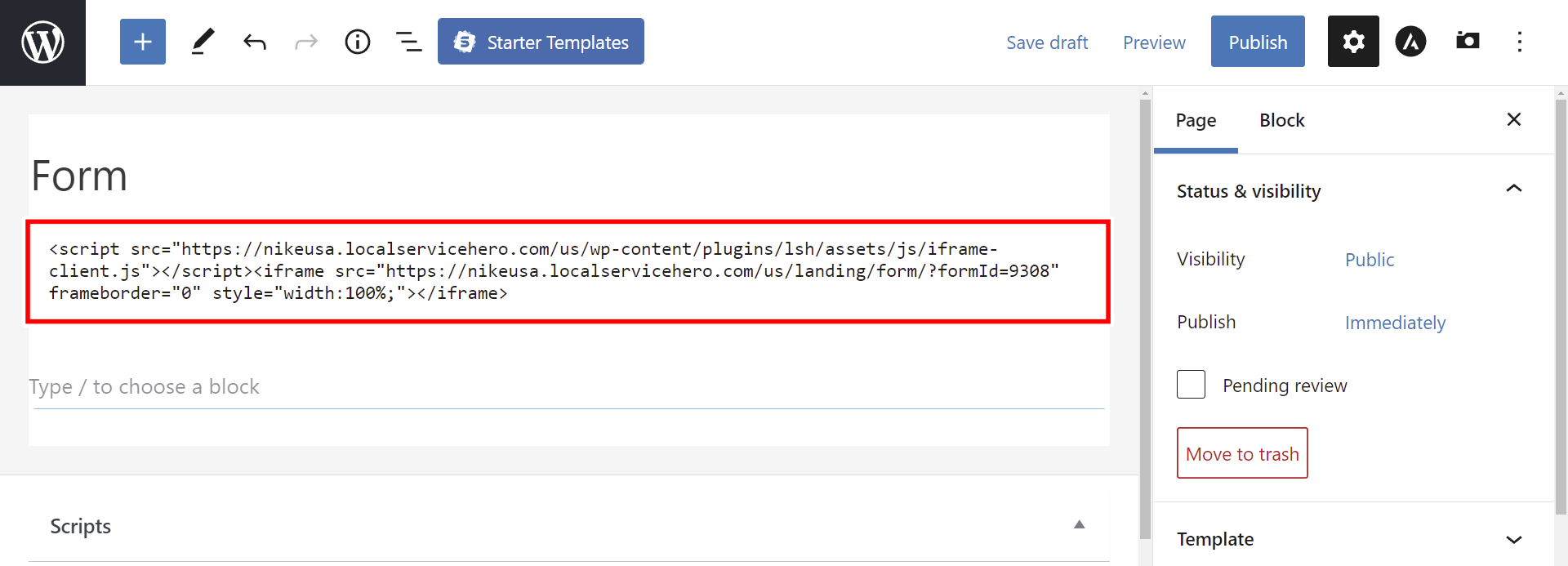
3- Display Local Service Hero forms on a website
Now that you’ve copied the code to share the form on any website, you need to paste it on any post or page on any website.
Important. Take into account that the code should be pasted into an HTML editor.
For example, if you’re usign WordPress, you need to select the Text mode on the editor or add an HTML block to your post/page.

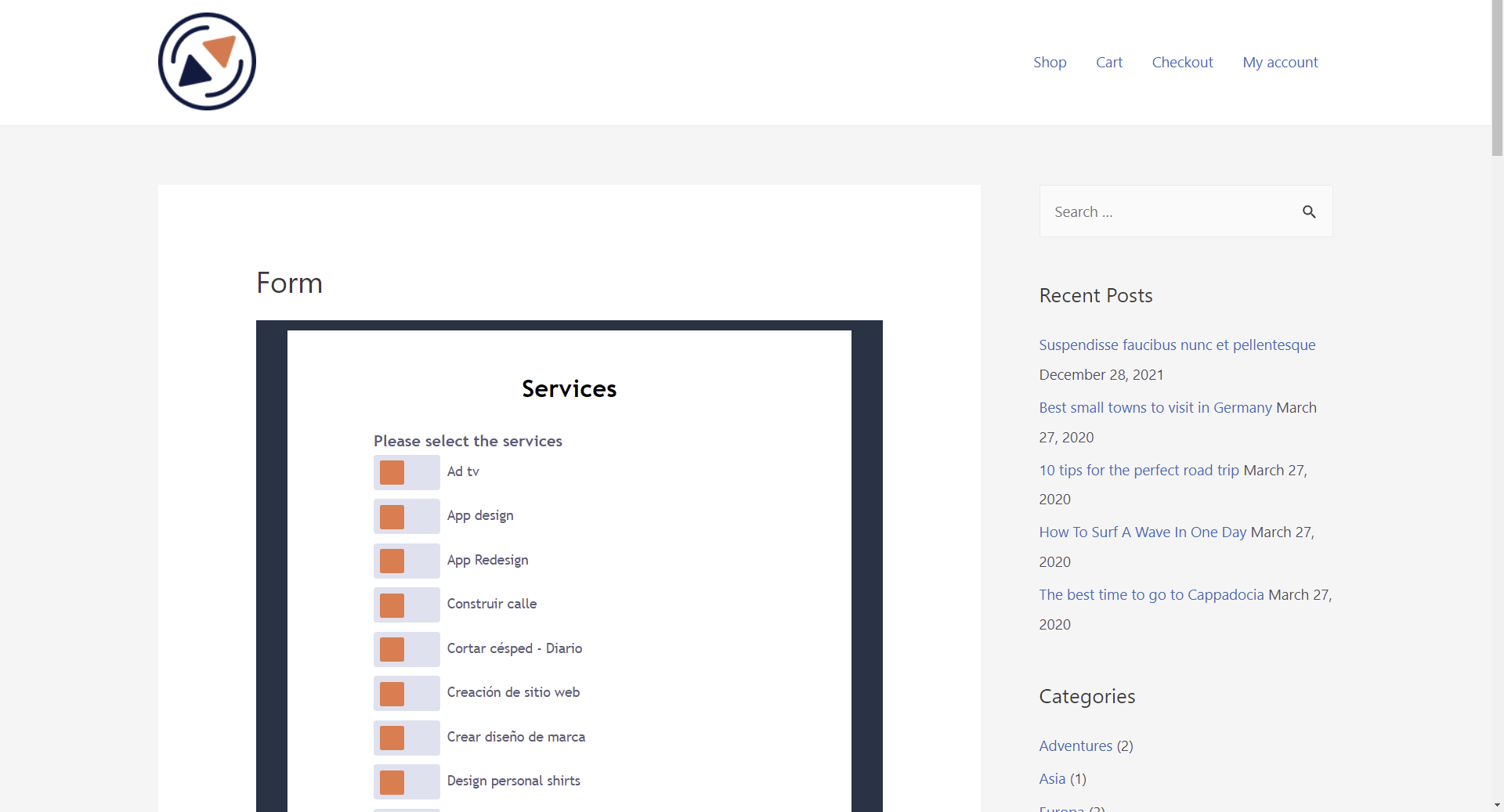
Here’s how the form will look in a blog post or a website page, for example.

These are the steps you need to follow to display Local Service Hero forms on a website.




